Glitch
You probably came across some visuals that can be categorized as Glitch Art. For instance, it’s heavily used in Pony Island as you modify the code and break out of the haunted arcade machine.
I generally like this style a lot and wanted to find out what needs to be done to glitch some images of classic art. As somebody already did it for the PNG format, I focused on JPEG.
How does one go about it? I figured it’s easiest to overwrite the file content here and there (a technique known as databending). So naturally, first I looked for some specs of the JPEG file format. There is no free authoritative source, as far as I know, so you puzzle everything together using a hex editor and the internet.
Then you learn that a JPEG file can contain multiple scans (think of progressive JPEGs), and there scans are separated by start-of-scan markers. Then follows a header, which you can skip, and after the header the actual compressed image starts.
So the idea was to write a small program that reads a JPEG and overwrites random bytes in all scans: glitch (Rust).
Results

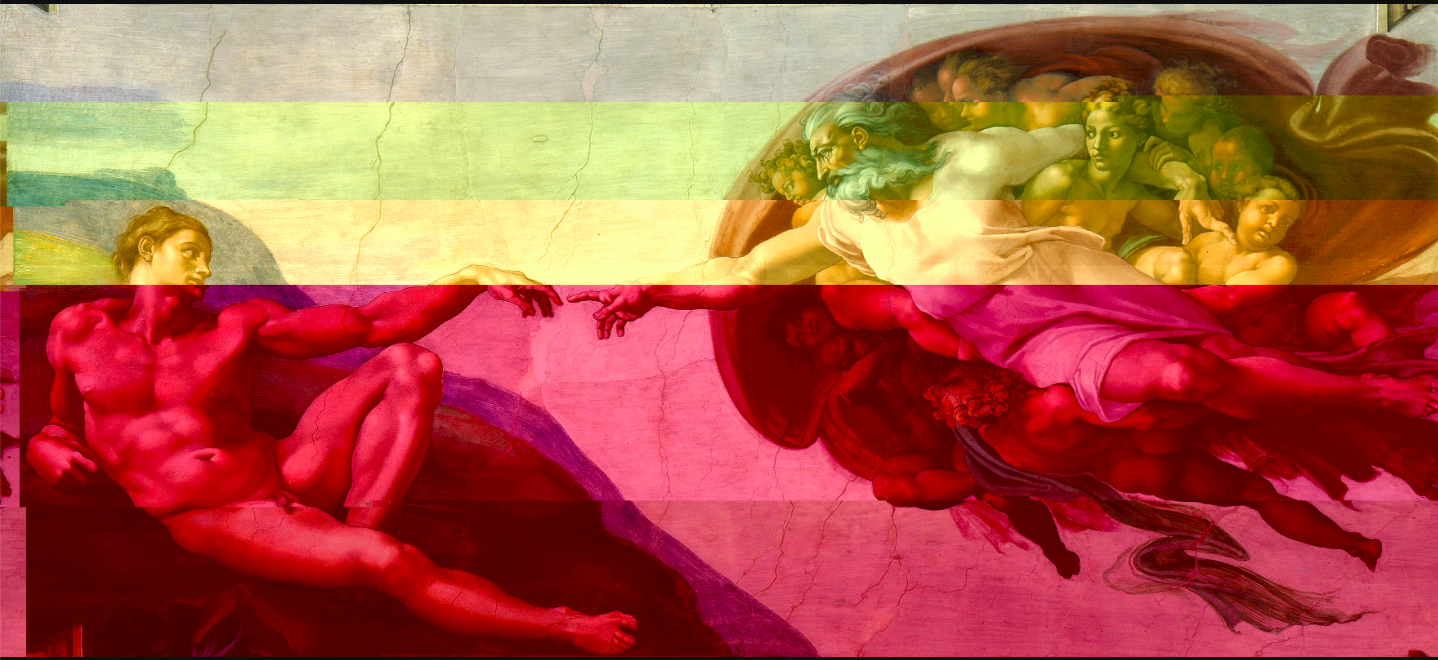
The Creation of Adam (original)

The Creation of Adam (soft glitch)

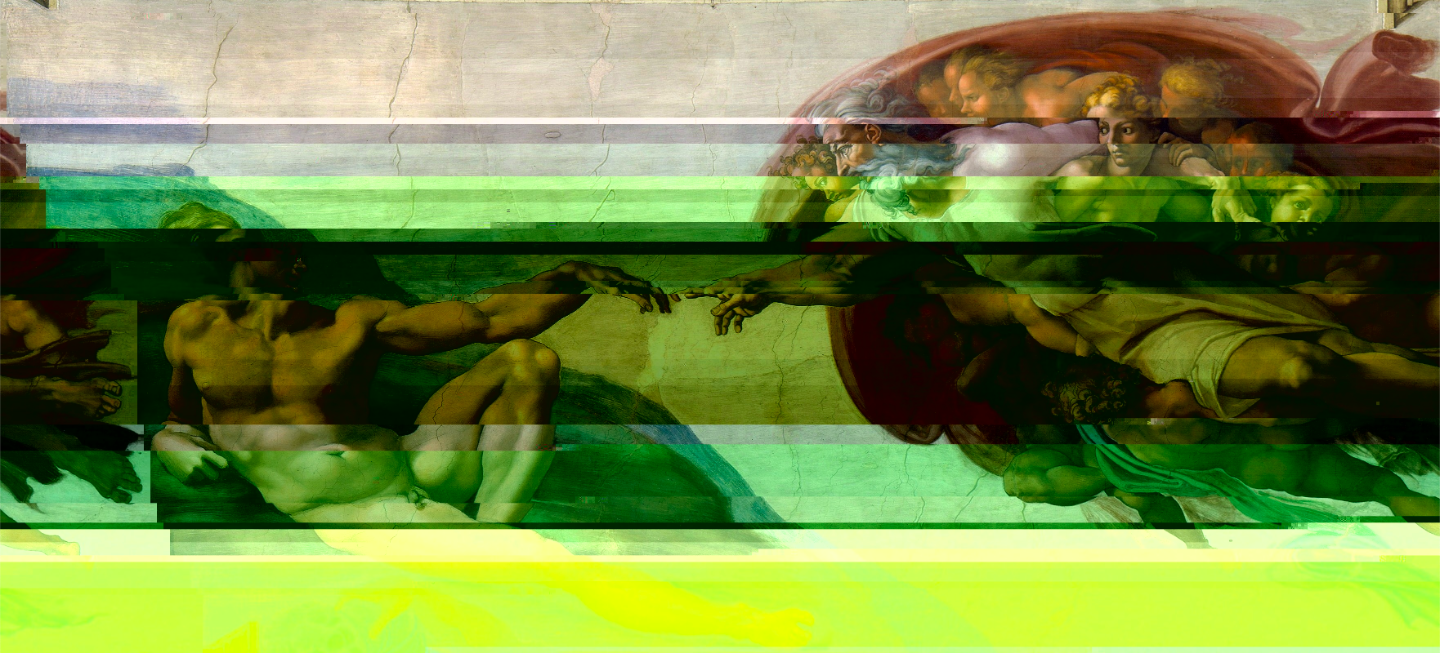
The Creation of Adam (medium glitch)

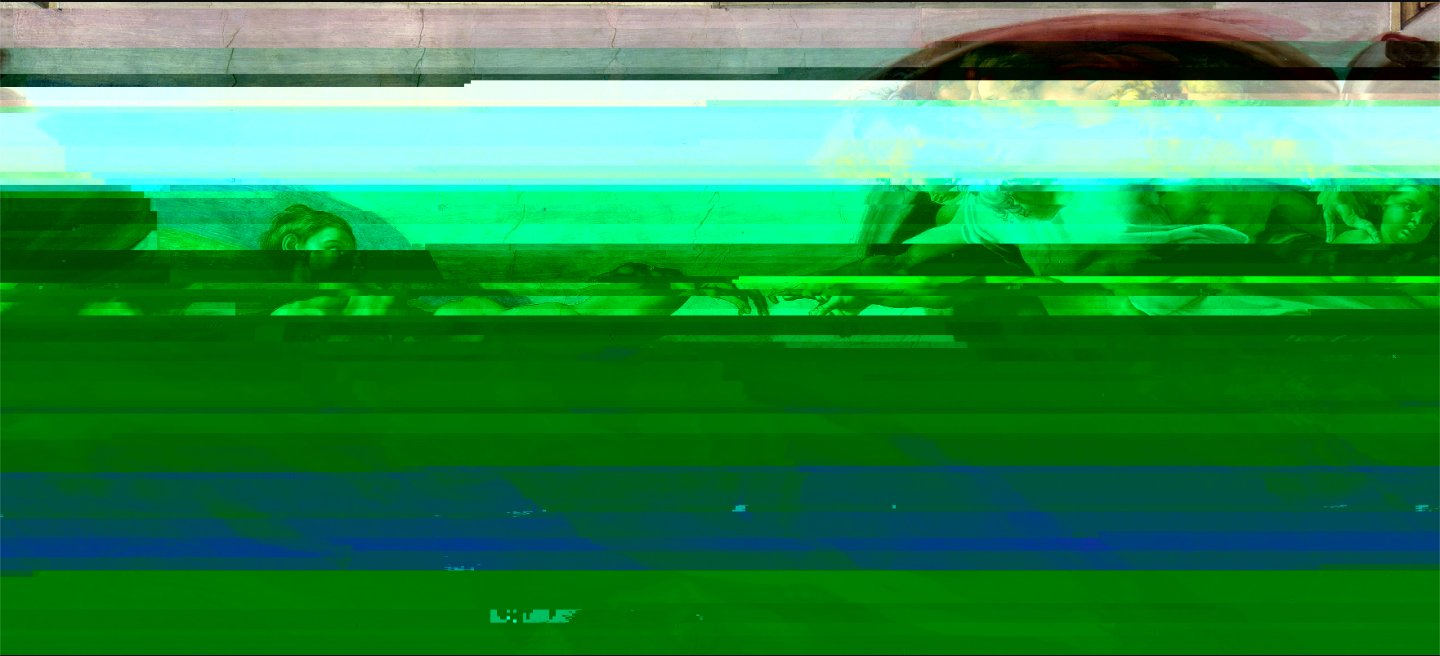
The Creation of Adam (hard glitch)
Fun fact, different software will have different issues with those glitched JPEGs. MacOS’ Preview often stops rendering after a few glitched bytes and displays the rest in gray. Chrome is generally very forgiving and renders all images somehow, and I used it to display the images above (and made a screenshot). Firefox will either render nothing or everything. So I assume there are some checksums somewhere that don’t work out anymore after glitching.
2018-04-01